Tahukah Anda, bahwa cara optimasi gambar pada sebuah website memiliki peran penting terhadap kecepatan akses website Anda, dulu pertama kali saya membuat website belum mengenal istilah optimasi gambar, alhasil gambar atau foto yang saya dapatkan dari kamera langsung saya upload ke website ataupun WordPress.
Ternyata setelah saya lihat-lihat gambar tersebut memiliki ukuran yang cukup besar di atas 1 MB sehingga membuat website saya sangat lambat ketika di akses, maka dari itu pentingnya Anda melakukan optimasi gambar di website agar website Anda lebih cepat dan juga optimasi gambar dapat membantu meningkatkan pengunjung melalui optimasi SEO gambar.
Ada banyak cara dalam optimasi gambar tanpa mengurangi kualitas foto atau gambar Anda dan juga akan membuat website Anda lebih cepat diakses. Selain menggunakan bantuan software dalam optimasi gambar, saya juga akan memberikan referensi plugin WordPress yang dapat mengoptimasi gambar website secara otomatis.
Berikut ini contoh gambar yang dioptimasi dan tidak dioptimasi:

Gambar yang dioptimasi akan memiliki ukuran lebih kecil hingga 73% dari pada aslinya bahkan bisa lebih loh, namun masih tetap terjaga dari segi kualitasnya.
Bagaimana cara kerja optimasi gambar?
Jadi gini cara kerja optimasi gambar yaitu dengan mengkompresi sebuah gambar menggunakan teknologi “Lossy” dan “Lossless” yang dapat membantu mengurangi ukuran gambar tersebut tanpa menghilangkan kualitas aslinya.
Apa yang di maksud dengan optimasi gambar?
Selain optimasi gambar untuk website maupun WordPress, pasti ada sebagian dari Anda pernah melakukan pendaftaran online sesuatu dan itu menyuruh untuk memasukkan data berupa gambar, entah itu foto ektp ataupun foto diri dengan batasan maksimal ukuran foto yang diupload ditentukan, misalkan maksimal ukuran foto 100 KB.
Sedangkan foto yang Anda miliki di atas 100 KB, maka dari itu Anda perlu melalukan langkah mengkompresi gambar tersebut menjadi ukuran yang lebih kecil. Sama halnya dengan optimasi gambar website yaitu mengkompresi sebuah gambar agar memiliki ukuran yang lebih kecil tanpa mengurangi kualitas aslinya.
Apa saja manfaat dari optimasi gambar website?
Banyak sekali manfaat yang akan Anda dapatkan setelah melakukan optimasi gambar website, akan tetapi saya akan menjelaskan sebagian saja manfaat yang paling penting optimasi gambar website, yaitu:
- Kecepatan akses website Anda lebih cepat
- Membantu optimasi SEO pada gambar
- Konversi penjualan meningkat
- Lebih sedikit memakan penyimpanan hosting dan bandwidth
- Proses backup data lebih cepat
Website akan memiliki peringkat teratas pada pencarian Google dan juga mendapatkan banyak konversi penjualan jika website tersebut sangat mudah dan cepat ketika diakses. Maka dari itu optimasi gambar website adalah langkah yang tepat jika Anda ingin mendapatkan manfaat-manfaat di atas.
Bayangkan saja, jika Anda mengunjungi sebuah website dan itu sangat lama sekali dalam menampilkan artikel maupun sebuah produk. Apakah Anda rela menunggu? Saya yakin Anda semua akan buru-buru menutup halaman tersebut dan mencari pada website lain.
Kunci utama dalam optimasi gambar website terletak pada keseimbangan yang sempurna antara ukuran file dan kualitas gambar yang tepat.
Ada 3 hal yang memiliki peran penting dalam optimasi gambar website, yaitu:
- Format file gambar (JPEG vs PNG vs GIF)
- Kompresi (Kompresi gambar lebih tinggi = ukuran gambar lebih kecil)
- Dimensi Gambar (Ukuran tinggi dan lebar)
Jika Anda sudah tepat dalam memilih dari 3 kombinasi di atas, maka dapat mengurangi ukuran gambar sampai dengan 80%, untuk lebih detailnya simak berikut ini:
1. Format File Gambar
Ada banyak format gambar yang dapat digunakan, namun hanya ada sekitar 3 format yang paling sering digunakan pada sebuah website seperti JPEG,PNG dan GIF. Memilih format juga merupakan langkah penting dalam optimasi gambar website.
Saya lebih menyarankan Anda menggunakan gambar berformat JPEG untuk gambar yang memiliki banyak warna, selain itu JPEG juga dapat terkompresi dengan ukuran yang lebih kecil, meski kualitas gambar sedikit berkurang. Untuk PNG dapat Anda gunakan ketika ada gambar transparan atau lebih sederhana, tapi PNG ini memiliki ukuran file yang lebih besar karena tidak dapat terkompresi.
Untuk format GIF bisa Anda gunakan saat menggunakan gambar animasi. Saya jarang sekali menggunakan format GIF ini, kalau PNG dulu sangat sering, namun setelah saya lihat-lihat ukurannya lebih besar dari JPEG maka semenjak itu saya lebih menggunakan gambar yang berformat JPEG.
2. Kompresi
Kompresi adalah sebuah langkah penting dalam optimasi gambar website, dengan kompresi Anda dapat membuat ukuran gambar website menjadi lebih kecil. Ada banyak jenis kompresi yang tersedia sesuai dengan aplikasi yang digunakan, anda bisa menggunakan bantuan program Adobe Photoshop, GIMP dan On1 Photo.
Selain menggunakan beberapa program tersebut, Anda juga mengkompresi gambar menggunakan website, seperti JPEG Mini, TinyPNG, Compressor dan masih banyak lagi. Langkah-langkah ini masih tergolong manual, karena memang dilakukan satu per satu dan perlu menyimpannya terlebih dahulu ke komputer. Tetapi tidak ada salahnya jika ingin membuat website Anda lebih cepat diakses.
Untuk cara kompresi gambar otomatis di website WordPress, Anda bisa menggunakan bantuan beberapa plugin seperti Optimole, EWWW Image Optimizer. Plugin tersebut dapat secara otomatis mengompres gambar ketika Anda mengunggah ke dalam website, lumayan banyak juga pengguna WordPress yang menggunakan plugin ini.
3. Dimensi
Anda pasti pernah memindahkan foto dari kamera handphone atau kamera digital ke dalam komputer, pasti foto tersebut memiliki resolusi yang sangat tinggi hingga 300 DPI dan juga memiliki dimensi file (ukuran tinggi dan lebar) yang sangat besar bisa sampai 2000 piksel bahkan lebih.
Foto-foto tersebut sebenarnya sangat cocok untuk dicetak bisa dijadikan poster ataupun banner karena memang memiliki kualitas yang tinggi dan tidak cocok untuk website. Jika Anda menggunakan untuk website maka bisa secara langsung mengubah dimensi gambar tersebut menggunakan bantuan software Adobe Photoshop atau Paint juga bisa.
Misalkan Anda mendapatkan sebuah foto berukuran 2 MB dengan dimensi 5000 x 3000 piksel dan resolusi 300 DPI, maka bisa Anda ubah menjadi 1200 x 800 piksel, maka ukuran file tersebut juga akan berubah dari file aslinya kira-kira menjadi 100 KB.
Apabila Anda sudah faham mengenai 3 peran penting di atas, mari kita lanjutkan penggunaan program maupun web yang dapat mengoptimasi sebuah gambar. Ada banyak program yang dapat digunakan untuk mengkompresi gambar, baik itu secara gratis atau berbayar, selain itu Anda juga dapat menggunakan website kompresi, jadi tinggal satu klik sudah beres.
Software kompres foto terbaik
Adobe Photoshop
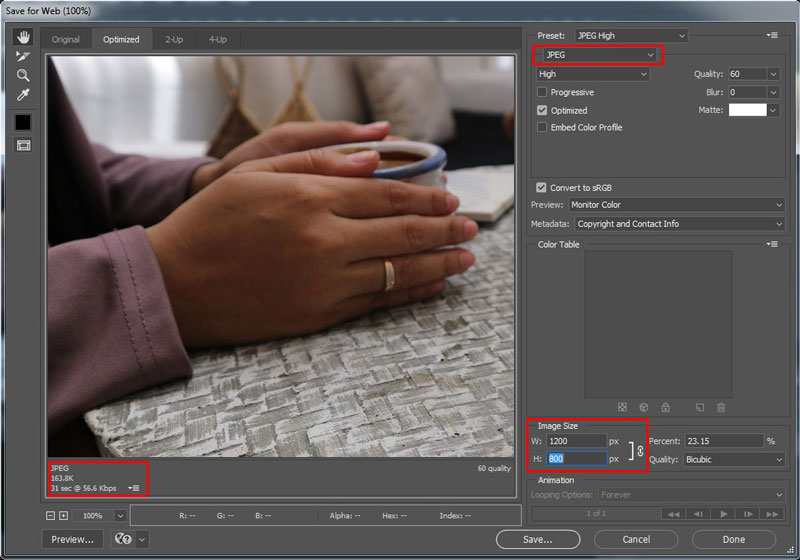
Banyak orang yang menggunakan Photoshop untuk mengoptimasi gambar website, program ini tergolong premium jadi memiliki fitur yang sangat lengkap, mulai dari mengedit foto hingga kompresi sebuah gambar. Caranya cukup mudah, tinggal buka gambar yang ingin Anda kompres kemudian klik File – Export – Save for Web atau bisa menggunakan keyboard dengan menekan (Alt+Shift+Ctrl+S) secara bersamaan.
Setelah membuka kotak dialog baru, jangan lupa isi JPEG pada bagian preset dan ganti ukuran gambar pada bagian bawah sesuai kebutuhan Anda, misalkan 1200 x 800 piksel, maka ukuran file gambar tersebut akan berubah semakin kecil yang awalnya 5.72 MB menjadi 163 KB dapat dilihat pada bagian kiri bawah, kalau sudah jangan lupa klik Save.
Paint
Software ini dapat digunakan secara gratis bawaan dari windows pada komputer Anda, jadi tinggal buka gambar yang ingin Anda optimasi tersebut menggunakan software Paint, klik Resize hingga muncul kotak dialog baru, pilih pixels dan masukkan angka sesuai kebutuhan, misalkan 1200 x 800 piksel kemudian jangan lupa klik Ok.
Jika sudah, mari kita lanjutkan dengan klik Menu – Save as – JPEG picture – Save dan silahkan lihat gambar yang sudah Anda simpan tadi, ukurannya juga pasti akan berubah menjadi lebih kecil, yang awalnya 5.08 MB akan menjadi 258 KB.
Compressor
Selain menggunakan program di atas, saya juga sering menggunakan website komresi gambar ini karena disediakan secara gratis dan juga bisa memilih gambar jenis Lossy atau Lossless, tinggal satu klik dan tunggu sampai prosesnya selesai, Anda juga akan melihat perbandingan antara gambar asli dan sesudah terkompresi. Untuk menyimpan ke dalam komputer tinggal download saja.
Selain Compressor ada JPEG Mini dan TinyPNG, untuk JPEG Mini perlu membayar dan TinyPNG gratis akan tetapi batas maksimal unggah foto hanya tersedia 5 MB, jika lebih Anda bisa bayar terlebih dahulu. Kalau Compressor ini gratis dan memiliki batas unggah foto maksimal 10 MB.
Plugin optimasi gambar di WordPress terbaik
Sebenarnya saya lebih senang kalau mengoptimasi atau mengompres sebuah gambar sebelum saya upload ke dalam website, karena itu lebih baik selama yang saya rasakan, namun jika memang memiliki space Hosting yang besar boleh lah Anda menggunakan beberapa plugin WordPress rekomendasi dari saya di bawah ini untuk membantu optimasi gambar pada website.
Daftar Plugin WordPress Kompresi Gambar
- Optimole
- EWWW Image Optimizer
- Compress JPEG & PNG images
- Imagify
- ShortPixel Image Optimizer
- WP Smush
- reSmush.it
Dengan menggunakan salah satu plugin WordPress di atas, saya yakin akan membantu mempercepat website Anda. Jadi lakukan mulai dari sekarang baik itu secara manual ataupun menggunakan plugin WordPress dan rasakan perubahan pada website Anda, belum lagi manfaat dari SEO pencarian juga akan berdampak baik.
Selain optimasi gambar website WordPress ada beberapa langkah yang bisa Anda lakukan untuk mempercepat website, salah satunya dengan menggunakan plugin LiteSpeed Cache.